1. Click Here to download this tool and run it. When asked, accept Microsoft software license terms and then choose “Create installation media (USB flash drive, DVD, or ISO file) for another PC” before you click Next.
2. The wizard will ask you to select Language, Windows Edition and Architecture. You can accept the recommended options or make your own choice. Then click Next.
3. In this step, you need to choose either to create a Windows 10 install USB or to extract the ISO file (you will need to burn it to a DVD later by yourself). It’s up to you. Here take the former one for an example. Just prepare a USB drive that is large enough (at least 8GB) and click Next.
4. Select the removable drive from the list when asked, and make sure you've copied any files you want to keep off it because it will be formatted during the process of creating Windows installation media. Click Next to continue.
5. The tool will start downloading Windows 10 as well as any available updates to your USB drive and make it bootable, which allows you to install Windows 10 later.
6. When the process is successful, you'll see a message that reads "Your USB flash drive is ready". At this time, click Finish to exit.Step 3: Install Windows 10 on SSD/HDD
*Do this on the target computer.
With Windows 10 installation media, how to install Windows 10 from USB? Please follow the detailed instructions below:
1. Insert the drive into the PC or laptop onto which you want to install Windows 10. Then turn on the computer and it should boot from the flash drive. If not, enter the BIOS and ensure the computer is set to boot from the USB drive (using the arrow keys to put it in the first place in the boot sequence).
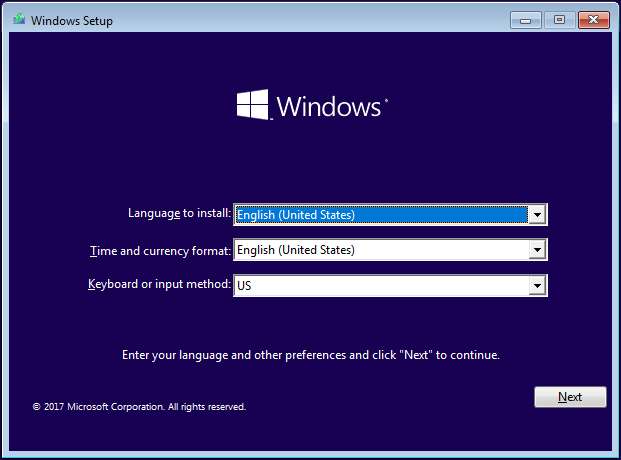
2. When the computer does boot from the USB drive, you'll see a Windows logo, followed by a language selection. Confirm the language to install, time and currency format, and keyboard or input method. Then click Next.
4. You will be asked to enter the license key, do as you are required. (You can also click “I don’t have a product key” to skip and choose the Windows 10 edition you want. By ignoring, you will be required to enter the license key later.)
6. Here you need to make your own choice. We just take the latter one for example.
- [Upgrade: Install Windows and keep files, settings, and applications]: This option will keep all your files, settings and applications saved in the system partition there. However, note that it is only available when a supported version of Windows is already running on the computer.
- [Custom: Install Windows only (advanced)]: This will remove all your files, settings and applications and give you a clean install of Windows 10. Choose this option if you want to wipe your hard drive and make a fresh start, or you are installing Windows 10 on a new hard drive. We recommend backing up your files before you continue.
7. What you'll see in the next screen depends. But overall, you need to choose a location and click Next to install Windows 10.
Situation A: If you only have a new drive connected, you will see a Drive 0 Unallocated Space listed there. To install Windows 10 on a new hard drive, just select it and click Next to install Windows 10 on new hard drive.
Situation B: If you have got more than one hard drive connected to your PC, you'll be shown a screen with several drives called “Drive 0”, “Drive 1” and so on. And if a drive is already partitioned, you will see “Drive 0 Partition 1”, “Drive 0 Partition 2”, “Drive 0 Unallocated Space”, and so on.
In Situation B, you have 2 options, that are to install Windows 10 on the original system partition or to delete all partitions (by selecting each one and clicking the Delete option) to go back to Situation A to install Windows 10. This will erase all data on the partitions, so double-check that you're deleting partitions from the correct drive and you're absolutely sure you've already backed up everything you need.
8. Windows will then start the installation process. Mostly, the installation is automatic, but keep an eye on it and answer any questions you're asked.
Knowing how to install Windows 10 from USB, do you know how to install Windows 10 from CD/DVD? In fact, the process is just the same. Connect the CD/DVD to your PC and the computer should boot from it. The following operations are just the same.
Step 4: Sign in Windows 10
*Do this on the target computer.
It's well worth reading through the initial questions and options, since opting for the defaults means a fair amount of personal data will be sent to Microsoft's servers for convenience. For example, data is stored so Cortana knows about you and can be more helpful. This isn't sinister, but some people think different and they would refuse.
When you finally get to the Windows 10 desktop, connect to the network and allow a bit of time for Windows 10 searching for drivers for your hardware. The screen resolution may be wrong but will be all right after drive update. And you will have to manually transfer your files and install the apps once Windows 10 is installed.
GOOD LUCK














.jpg)
.png)
.png)
.png)
.png)
.png)
.png)
.png)